Auto-reply to customers, in your own words, from your phone or , to maximize an authentic customer experience.
Auto-reply to customers, in your own words, from your phone or , to maximize an authentic customer experience.
Scout9 boost WeclomeHome's daily customer reach from 45 per employee to 1900. See it in practice
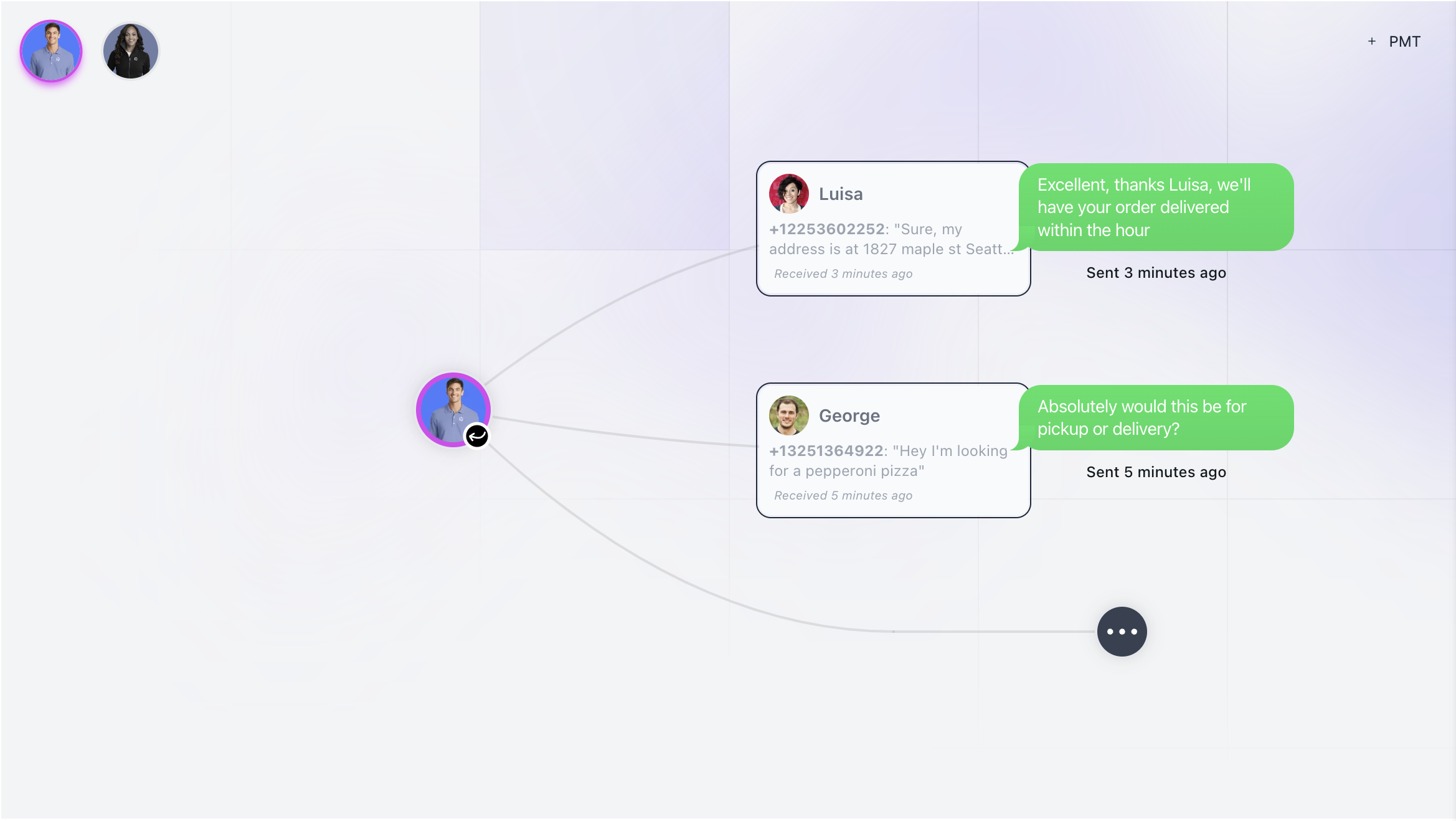
Monitor Multiple Conversations Simultaneously
Scout9’s Persona Model Transformer () auto-replies to repetitive customer inquiries in your own words while forwarding exceptions for you to handle personally.

Get started by building your PMT and attaching your own phone number to your to better serve customers
Your manual replies are sent from the same phone number as your PMT.
4:01 AM
Scout9

4:01 AM

4:01 AM

4:01 AM
4:01 AM
Scout9

4:01 AM

4:01 AM

4:01 AM
Build trust with your customers.
Customize and integrate your PMT to meet their needs
import { getAvailableDriver } from '../lib/drivers.js';
import { createInvoice, getInvoice } from '../lib/invoice.js';
// PizzaZoom Order Workflow - figure what type of pizzas, then pickup or carrier out, send invoice url.
export default async function PizzaOrder({context, customer}) {
if (!context.pizza) return { instructions: 'Figure out what pizza sizes and toppings are needed for order' };
if (!context.invoiceId && context.delivery_method) {
const invoice = await createInvoice(context.pizza);
const intro = `${context.delivery_method === 'delivery' ? 'Order will be sent over in 30 minutes' : 'Order will be ready for pickup in 30 minutes at 123 Nark Ave Seattle WA 98122'}.`;
return {
message: `${intro}.\n\nThe total is ${invoice.total}, you can pay at this url: ${invoice.invoiceUrl}`,
contextUpsert: { invoiceId: invoice.id, invoicePaid: false }
}
}
if (!context.invoicePaid && context.invoiceId) {
const invoice = await getInvoice(context.invoiceId || ''});
return { instructions: `Let user know order is ready for payment at ${invoice.invoiceUrl}`
}
if (context.delivery_method === 'pickup') {
return [
{
instructions: `Let user know their order will be ready at ${moment().add(30, 'minutes').format('h:mm a')}`,
},
{
instructions: `Find out if everything was delivered, and let the user know to contact if there are any issues`,
forward: {
mode: 'after-reply'
},
scheduled: moment().add(30, 'minutes').unix() }
];
// @TODO - delay and notify user for feedback and if they got their pizza
}}import { EventResponse } from '@scout9/app';
import { CRM } from '../lib/customers';
function Example() {
const [enabled, setEnabled] = useState(true);
return ( <form action="/notification-settings" method="post"> <Switch checked=enabled onChange={setEnabled} name="notifications">{/* ... */}</Switch> <button>Submit</button> </form>) }
4:01 AM
Scout9